如果我们用painter一个一个的绘制直线,圆等在控件上,绘制效率会不高。为了提高效率,我们可以设置一个画布pixmap,将所有的基础图形画布上,然后把画布画在控件上。
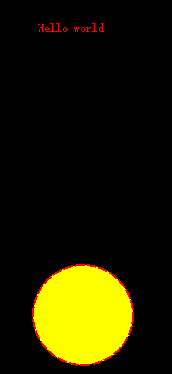
#includevoid Widget::paintEvent(QPaintEvent *){ QPixmap pixmap(size()); //将画布的大小设置为和widget一样的 QPainter painter(&pixmap); //在画布上常见一个画家 painter.setBrush(Qt::yellow); painter.setPen(QPen(Qt::red, 2, Qt::DashLine)); painter.drawEllipse(QPoint(95, 333), 50, 50); painter.drawText(QPoint(50, 50), "Hello world"); painter.end(); //画完了 painter.begin(this); //在Widget上开始绘制 painter.drawPixmap(0, 0, pixmap); //在控件上绘制pixmap图像 painter.drawLine(QPoint(50, 50), QPoint(60, 10));}